Precision Cabinets & Design Source
UX Design | Website Redesign
Precision Cabinets is a custom cabinetry provider that oversees interior design needs from beginning to end, combining over 150+ high-quality products and additional design service integration through its subsidiary company, Precision Design Source.
Since 2018, the parent company and subcompany have faced challenges in structuring its branding duality. The project initiative for 2023 was to redefine both the parent and sub-parent company websites’ functionality and branding by implementing changes that addressed the problems faced by our internal sales teams who rely on the website for information.
TIMELINE
October 2023 - Current
ROLE
UX Designer
TOOLS
Figma, Figjam, Google Forms, Photoshop
Problem
— With so many specific details, Precision’s internal sales team has difficulties searching and sorting through products and information on the website.
While Precision Cabinets has excelled in its sales, Precision Design Source did not meet its finalized sales goals, coming at only 27% of its goal for Q2. Overall, the sales margin fell to 92%, meeting the goal.
The results were alarming, so the team pinpointed the areas of focus that needed to be addressed, including:
Inefficiently locate relevant product samples for clients, thus slowing down workflow
Lack of teamwork synergy amongst departments between both companies
Lack of reinforced understanding of product knowledge amongst the sales team
Miscommunication, including lack of set expectations, with the client and internal departments
Solution
To tackle the enormous disconnect in communication within our company, I proposed to restructure our process with communication to support the internal stakeholders within our teams. The current website is not a resourceful provider of information and knowledge for the sales team.
With the lack of organization, having a reliable searchability and filtering function can help communication between the sales reps and clients and facilitate a better understanding of the services and products among the internal stakeholders involved.
Scoping out the needs in our objectives
We aim to reform the existing websites for Precision Cabinets and Precision Design Source so that sales reps and clients can efficiently locate information and products for their project needs:
Organizing the internal product gallery
Revising the customer journey process
implementing a proper search function
Introducing new features
01 — Filtering
Sorting filters, including job numbers, colors, material, and products streamlines searchability more efficiently
Embedding a whole site search can help users narrow down their search
02 — Content Hierarchy
Describing the process of our customer journey and design consultation will eliminate confusion and help with understanding our company’s workflow
Providing our users with relevant information will decrease frequently asked questions
Prioritizing samples of our products will bring more clarity to what type of projects we specialize it, so users have an easier time making decisions
Searchability for Products
Precision aims to organize its backlog of beautiful product samples in its internal system and website gallery so that stakeholders can efficiently find the information they need to streamline their project workflow.
RESEARCH ANALYSIS
Understanding the industry’s competitors
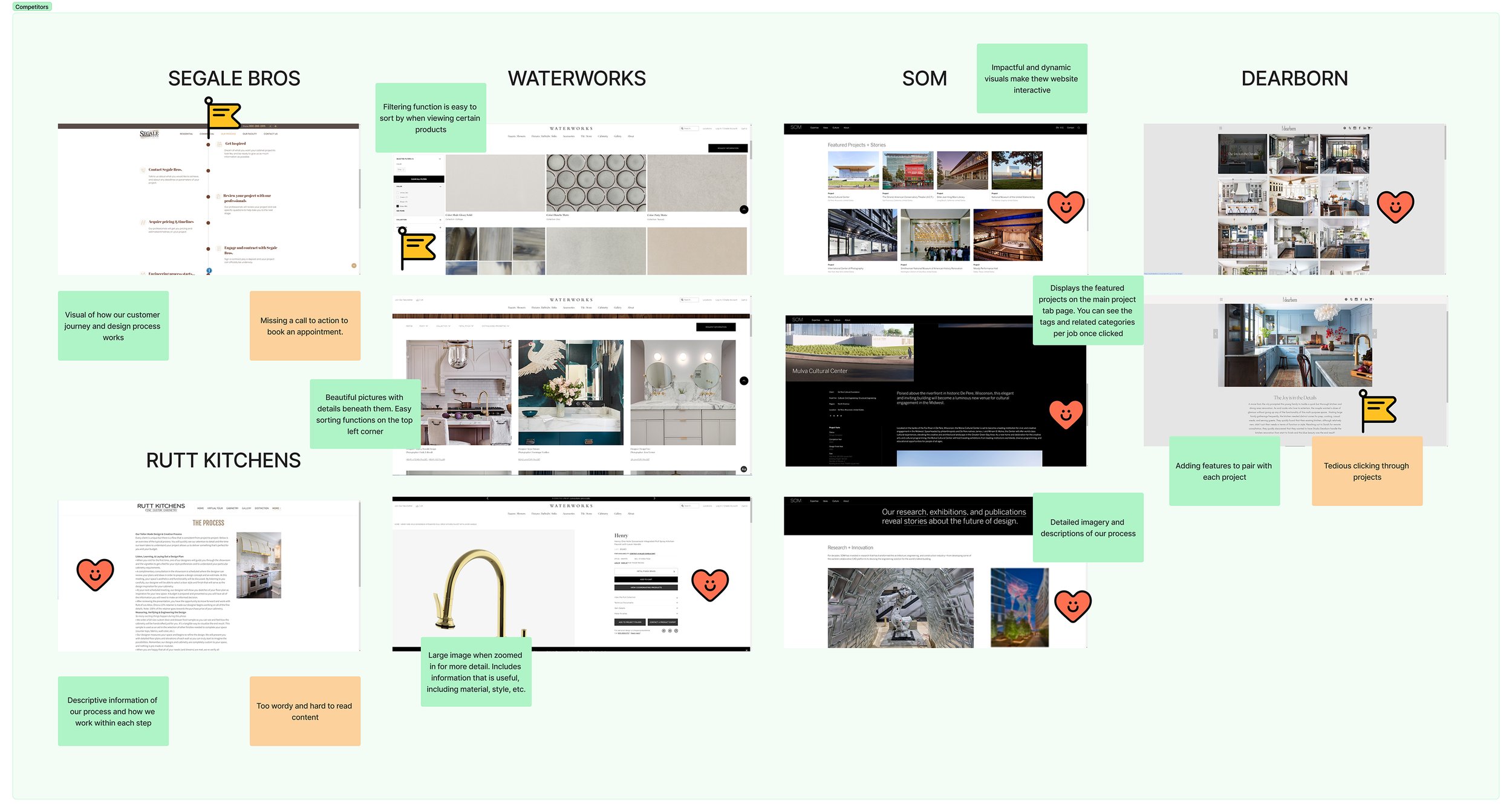
I worked with my lead generation team to gauge a collection of inspiration from our competitors to better understand the construction industry's standards.
We pulled helpful notes from a few successful competitors and referenced how we can incorporate ideas into our websites.
Trends in Competitors
I noticed that most design and construction firms present visually friendly content on their websites. Our competitors showcase healthy galleries of their projects on their websites, making it easier to sift through sample work and understand the type of constructions and styles they specialize in and the range they’re capable of producing.
Successful companies are transparent with their additional features, which are often categorized in filterable options, allowing the user to look at the items based on their preferences, and ultimately streamlining the process significantly.
Internal Survey & Feedback
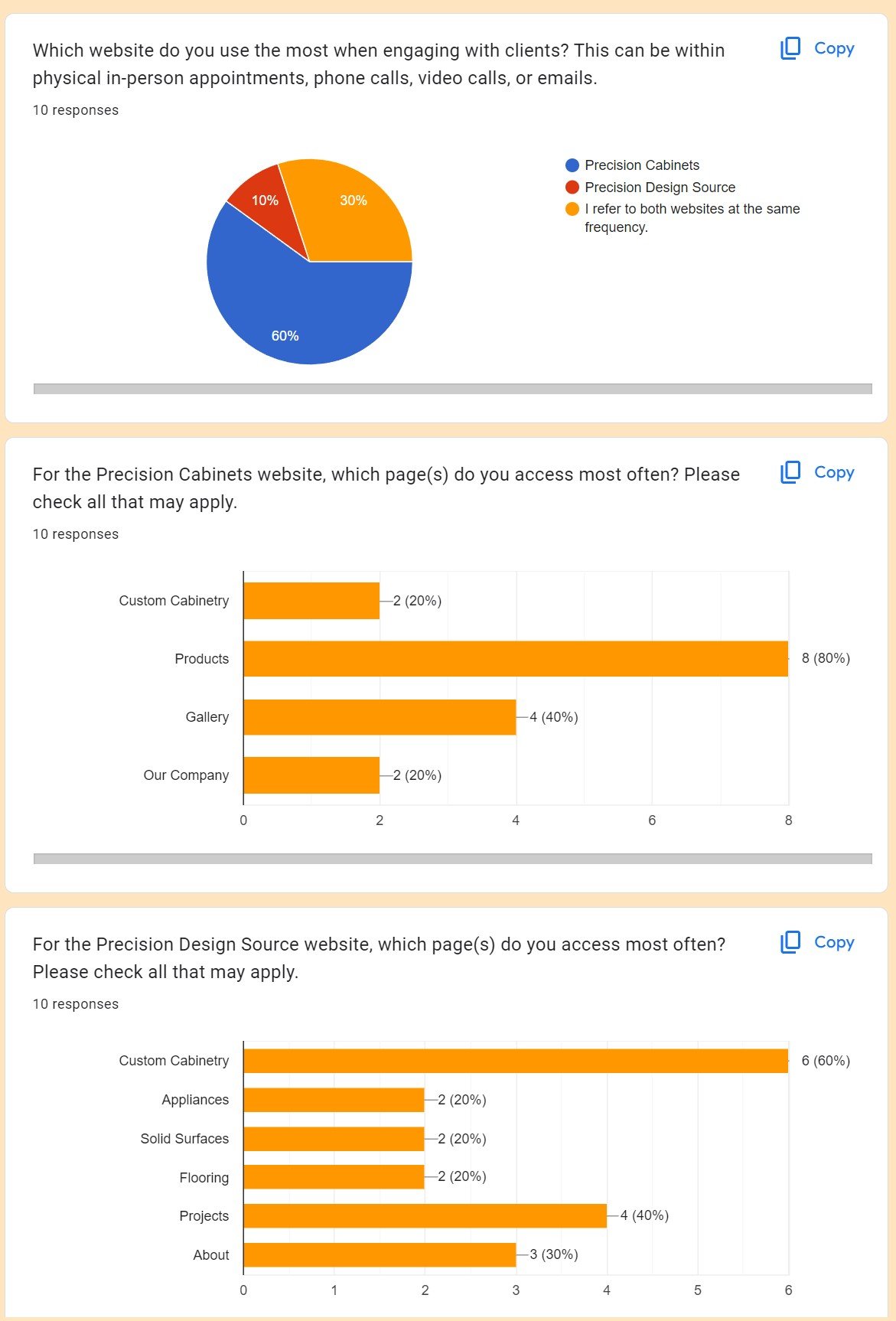
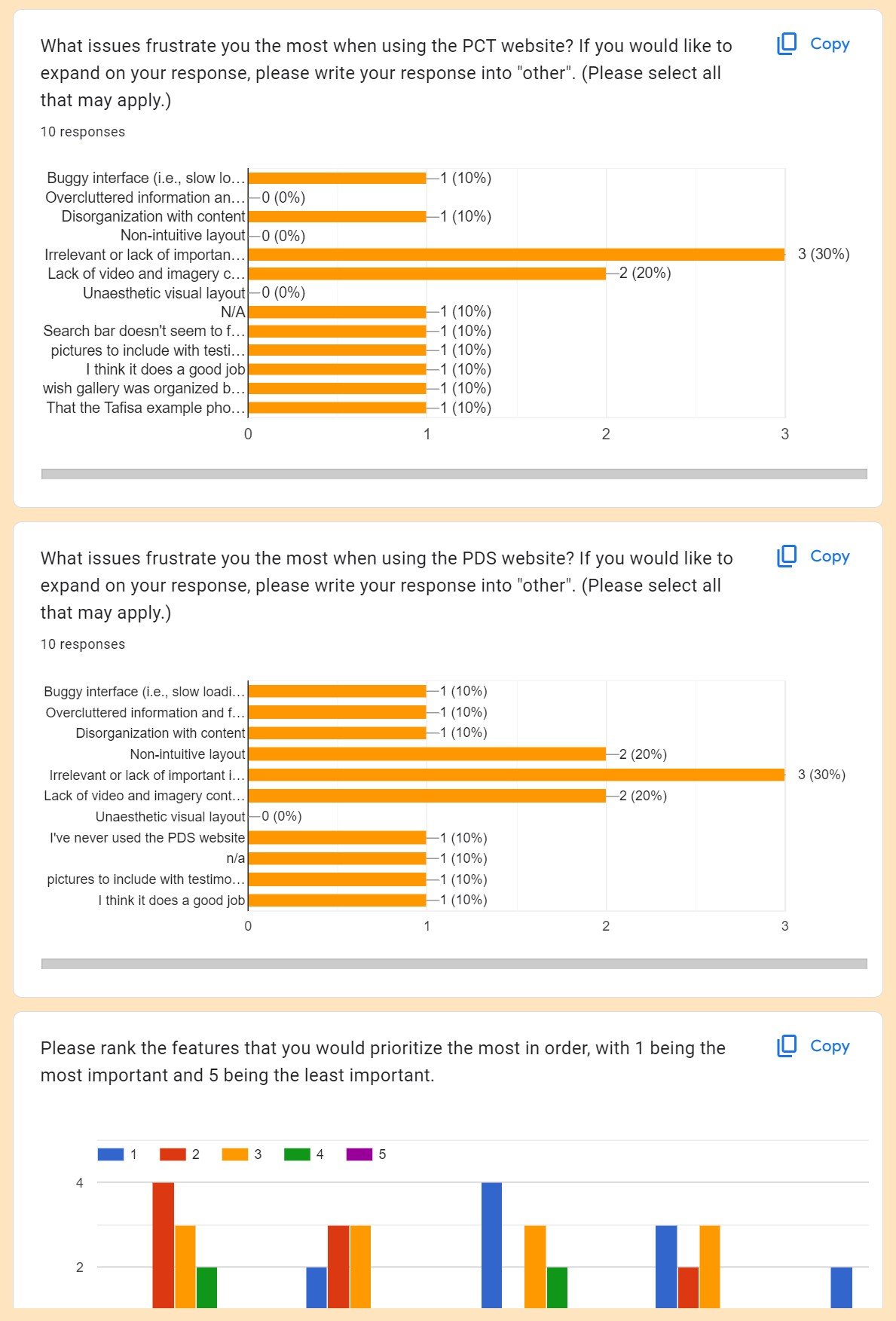
I created a Google Form to gauge internal feedback and uncover the pain points on both PCT and PDS websites to make improvements that will streamline the sales team and contractors with their home projects.
The questions prompt the survey takers to offer any opinions about the varying issues and positive feedback related to both websites, along with the behavioral factors associated with accessing the two sites.





Assessing Data and Responses
Our sales and marketing team has some of the best insight into website use and what content to showcase to the public, so I noted down their thoughts, whether positive or negative. We found overlapping problems persisting amongst the team, including:
Content is too vague and showcases little information about the process and team
Lack of visuals and imagery for products and samples
User interface lacks structure in which content is disorganized and harder to locate
Taking feedback and applying change
Understanding the voices of our company calls for taking action to align changes with their needs. Aside from our contractors and buyers, the Account Management and Sales team are the most active, using our websites as a resource to engage with clients and prospects.
I collected opinions from a few departments to see if there were any areas they would change and the pressing issues that hinder their workflow on a regular basis. I compiled a few quotes from my brief interviews.
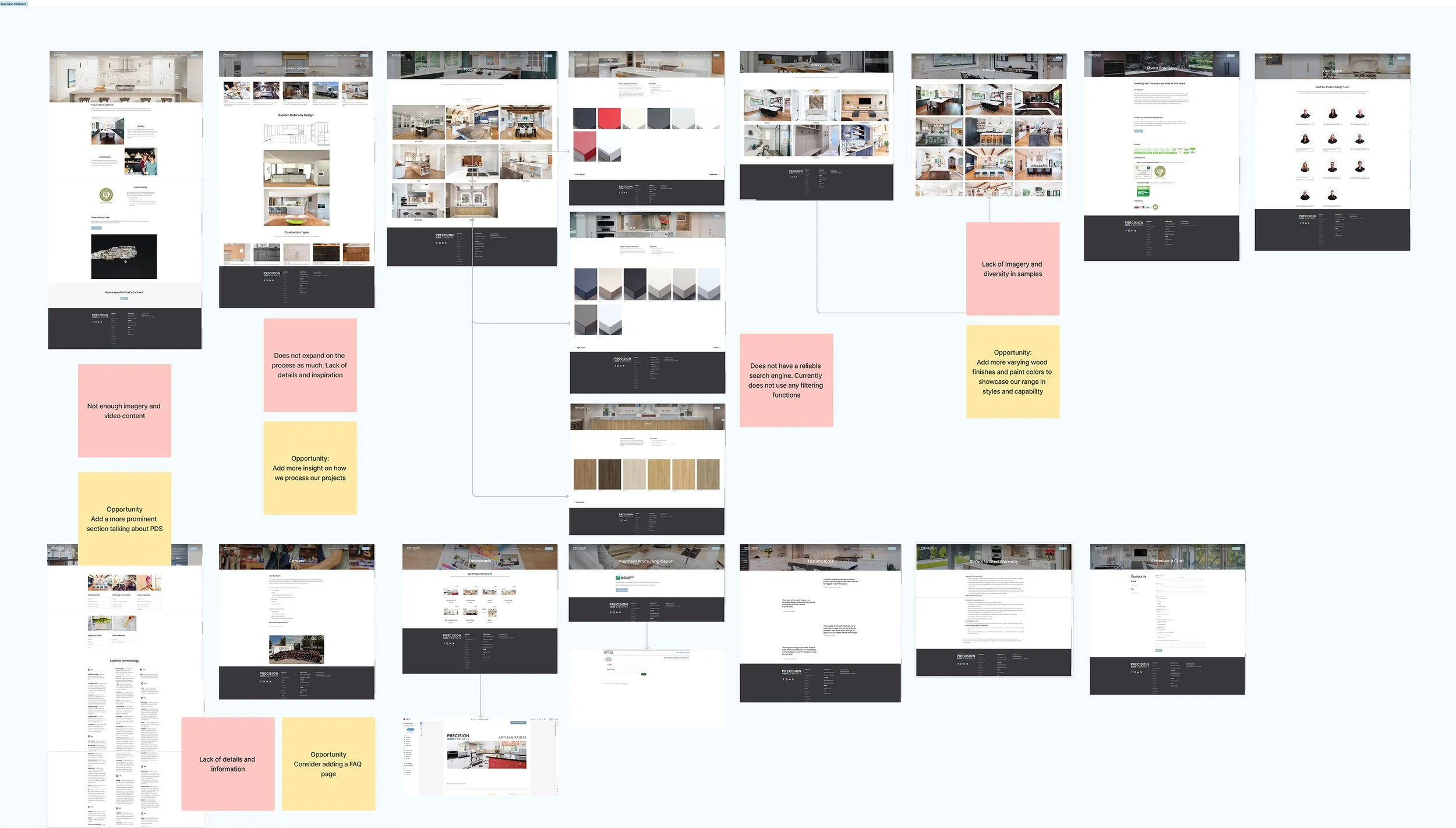
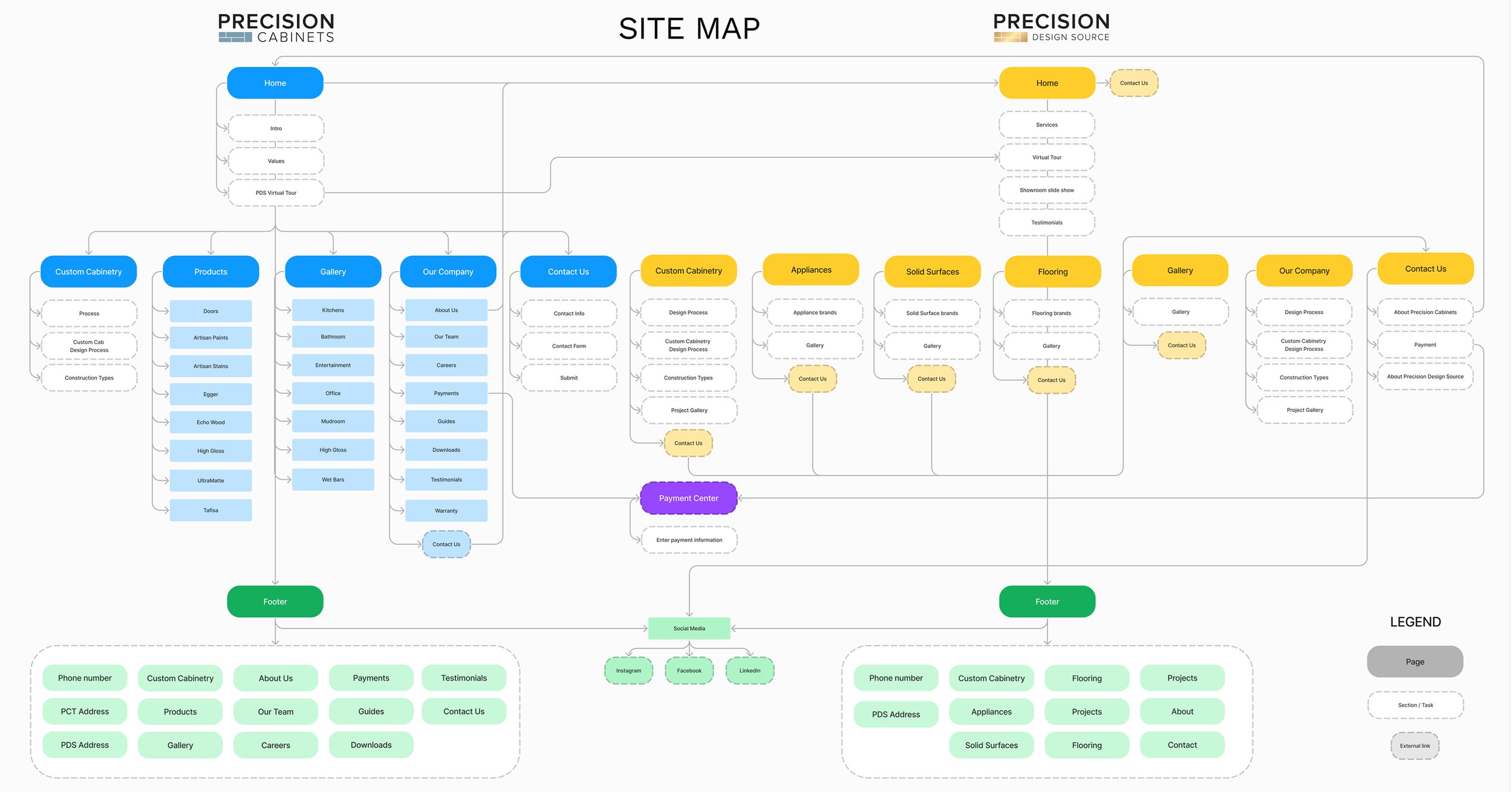
The Site Map Overview
I designed a site map combining both of our websites so that the team can view the entirety of the website structure and visualize the issues more clearly. Analyzing the overall map, I noted more noticeable redundancy and information overlap between the two sites.
Most of our teams feel more comfortable using the Precision Cabinets website because our primary products are viewable there. At the same time, the Precision Design Source only holds our accessorized features with minimal information about the main products.

Conducting the UX Audit
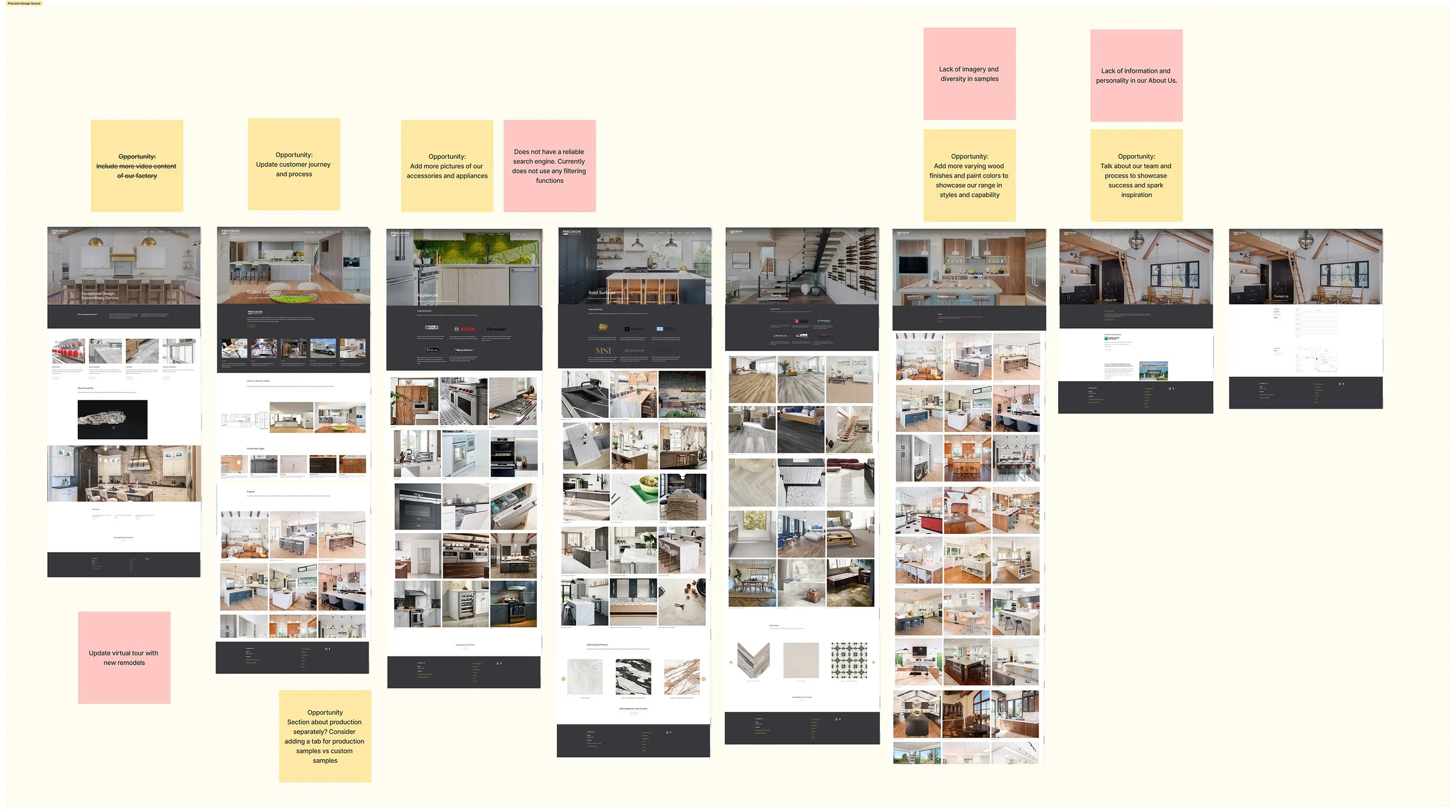
Documenting the current website pages helped me breakdown the issues, which I made notes for improvement based on the feedback we received from our team. Below, I posted sticky notes on opportunities and issues in areas that came up frequently in our survey.
Possibilities for improvement
With the issues noted from our survey and feedback discussions, I’ve compiled potential solutions to mend the frustrations that our team and clients experience when using our website. Some beneficial changes to help solve the issues include:
Opportunities for Growth
Presenting a streamlined process of our designs, production, and installation will help nurture trust and credibility in our work
Embedding a functional searchability function with filtering options will help facilitate an efficient research flow for both the teams and clients looking at our websites
Revising our content by prioritizing information that is relevant and useful to the clients, like accessories and add-on features for both production and custom departments
Fleshing out an impactful personality by showcasing a descriptive breakdown of our customer journey and work culture
Expanding our gallery of photos through images and video content of our products, projects, office life, and factory line through a blog or article archive
Prioritizing our problems
Documenting the current website pages helped me breakdown the issues, which I made notes for improvement based on the feedback we received from our team. Below, I posted sticky notes on opportunities and issues in areas that came up frequently in our survey.
High-Priority Tasks vs. Low-Priority Tasks
One of the essential factors in making our marketing successful is showcasing how we can service our contractors, which focuses on building a more stable infrastructure within the customer journey process and applying searchability and product diversity to our websites. Meanwhile, I ranked content, including imagery, descriptors, and testimonials as the last priority, as those issues are more subjective and have already been established on the current platforms.
Revising the Customer Journey Process
Our next step was to restructure the Customer Journey so that clients could rely on a more intuitive workflow to follow as they worked consequently with our teams. Before the restructuring, our customer journey had multiple communicators, making it extremely confusing for both the internal departments and clients. I collaborated with the Operations, Sales, and Marketing departments to create a customer journey roadmap for our team and clients to reference.
Addressing the issues
Embedding a functional searchability function with filtering options will help facilitate an efficient research flow for both the teams and clients looking at our websites
Revising our content by prioritizing information that is relevant and useful to the clients, like accessories and add-on features for both production and custom departments
Fleshing out an impactful personality by showcasing a descriptive breakdown of our customer journey and work culture
Expanding our gallery of photos through images and video content of our products, projects, office life, and factory line through a blog or article archive
THE ASSESSMENT
Currently, the team is restructuring the website by re-evaluating the customer journey map, which will help us prioritize values and goals on our website and eliminate any confusion so that the clients can easily understand our step-by-step process.
Planning the roadmap
Structuring the research process requires a detailed overview of what is needed and how it can fit the timeline as the workflow continues. I created a to-do list to ensure I captured the proper documentation for the UX process, then made the flow charts on FigJam to visualize the website’s current state.
Aside from the contractors and homebuyers, our team widely uses the website as an informational tool. I used surveys, polls, and interviews to collect responses that can help me adapt my designs into a resource that can address the main issues the team was facing.
Preparing for the Design Process
After back to back discussions in reformatting our new customer journey using our newly gathered research data, we are working toward a new approach in a better design layout that can help our team and clients intuitively navigate through the contents of our website to find what they need.
TAKEAWAY
Learning Points
Listening to your team’s feedback and opinions will spark impactful insight that will help carry your designs to meet its standards, including functionality and informational hierarchy.
Leading the project requires a balance of detail and simplicity. As a single designer in the marketing team, it was my responsibility to visually convey the key points to all stakeholders involved, so that the issues and solutions were digestible and easy to understand.
I was granted the opportunity to own the project, and managed the research process by moving the timeline and content structure in tandem.
Interviewing internal departments to gauge the pain points helped further grow my understanding of the company, the purpose of the website, and how it can go one step further to servicing the contractors we work with.